17 Дек 2015 | Автор:
seogrot | Категория:
SEO Биржи
Прошло ровно 3и месяца, с тех пор как заказывал размещение ссылок через сервис Crowd Links. Сегодня уже можно сделать какие-то выводы по эффективности предоставляемой услуги.
Заказывал размещение по тарифу МИНИМАЛЬНЫЙ, — 9000 рублей за 50 ссылок (180 рублей за ссылку), сроки выполнения работы — 1 месяц.
Заказ был сделан 17.09.15, а сдали проект 04.11.15. Задержали сдачу на пару недель, но об этом предупредили заранее и попросили продлить сроки, т.к. тематика оказалась сложной. Тематика продвигаемого сайта действительно довольно специфическая:)
Подробнее »
18 Авг 2015 | Автор:
seogrot | Категория:
Полезно знать
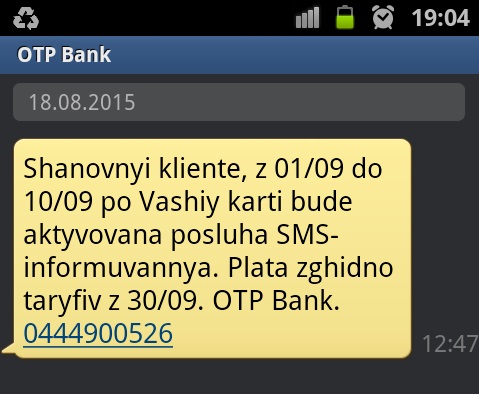
В последнее время пишу на блог редко, работы много и времени написать что-то путнее нет. Собственно сегодня я тоже ничего писать не собирался, но получил sms от OTP банка, который и сподвиг меня написать этот пост.
Текст смски:

OTP Bank уведомил меня о том, что они решили мне подключить услугу СМС-информирования.
Подробнее »
29 Июл 2015 | Автор:
seogrot | Категория:
Полезно знать
Получить доступ к удалённой с сайта информации можно несколькими способами.
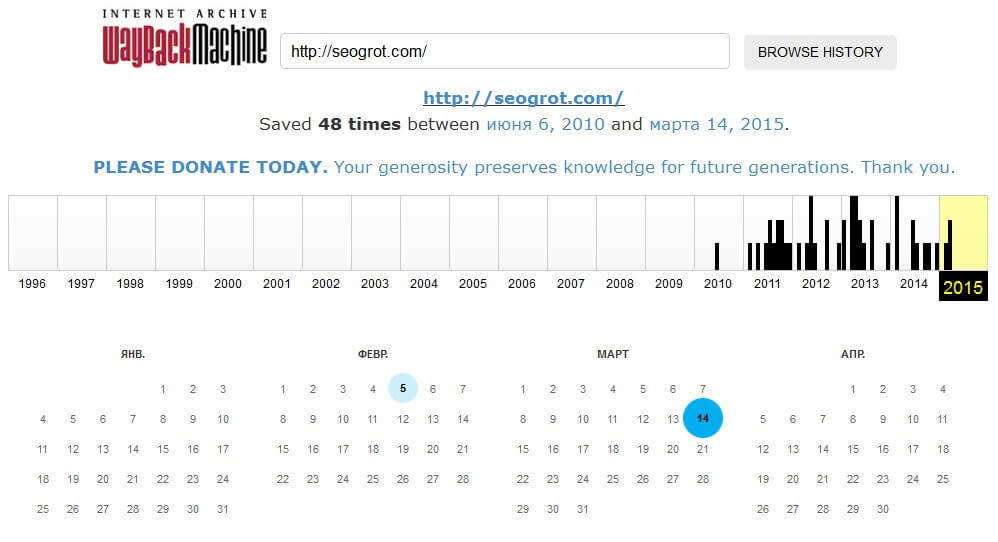
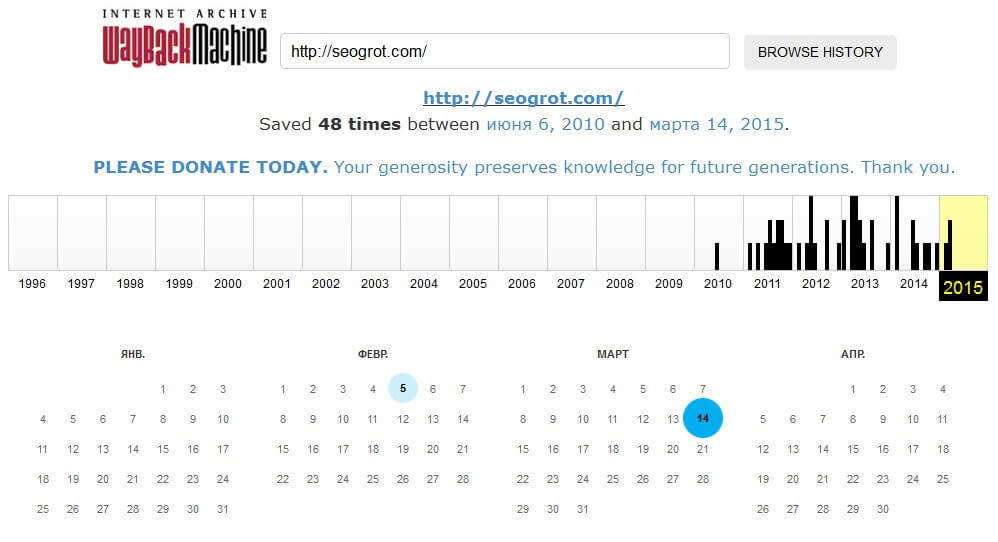
1) Первый способ — использовать архив веб страниц.
Для этого, нужно перейти на сайт http://archive.org/web/, в строку поиска вставить нужный url и выполнить поиск. Появится календарь, на котором можно выбрать дату, когда был сделан архив сайта.

Как видно на скриншоте, на мой блог бот заходит не очень часто, в этом году он побывал там всего 2 раза и последняя копия, которую можно просмотреть была создана 14 марта. Наверное, из-за того, что я стал редко писать и инфа на блоге не обновляется. Вообще, на более популярные сайты бот ходит чаще.
Подробнее »
03 Май 2015 | Автор:
seogrot | Категория:
SEO эксперименты
Сегодня речь пойдет о сервисе serpstat.com (ранее prodvigator.ua), досках объявлений и о том, как совместив два этих инструмента получить первые продажи, не вложив в это ни копейки.
Прежде всего, эта информация будет интересна владельцам магазинов, можно попробовать продавать и через партнёрки, типа Admitad, но нужно учесть, что на большинстве досок объявлений не дают размещать активную ссылку, поэтому связь с покупателем будет в основном через телефон или e-mail. А чтобы получить партнёрскую комиссию, нужно привести покупателя на сайт по вашей реф-ссылке либо оформить заказ с постоплатой за него, получив все необходимые данные.
Подробнее »
01 Фев 2015 | Автор:
seogrot | Категория:
Плагины wordpress
На днях делали мини-конкурс на одном сайте. Суть была такая: нужно было твитнуть конкурсную страницу и получить 15 ретвитов. Первый участник, набравший нужное количество ретвитов, получал в подарок на выбор любой товар на сайте в пределах 50$. Все остальные участники получали утешительный приз в виде одноразовой 10% скидки на товары.

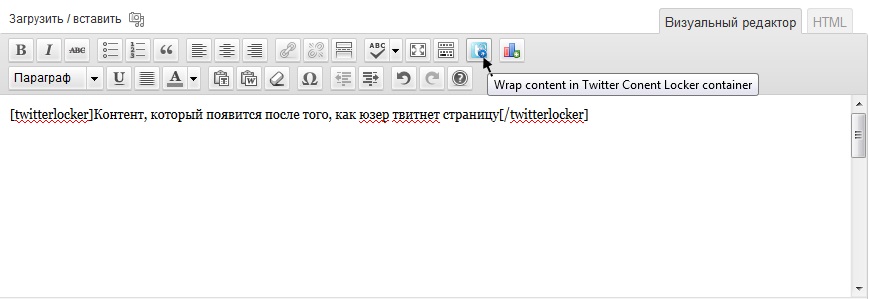
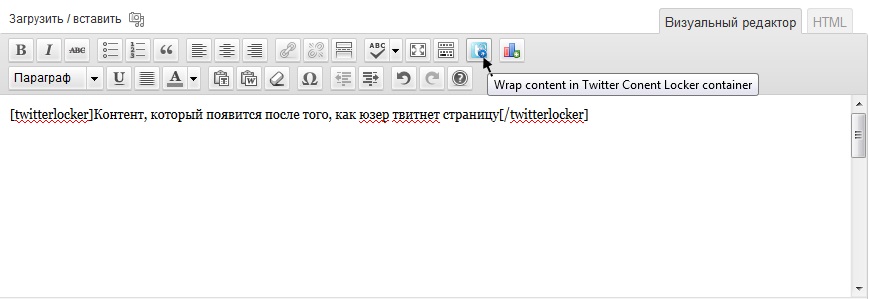
Для реализации идеи конкурса нужно было добавить на страницу блок, в котором после того, как юзер твитнет страницу появлялся код скидки. Для этого мы использовали плагин Twitter Content Locker.
Подробнее »
11 Янв 2015 | Автор:
seogrot | Категория:
SEO Софт
Сегодня пост будет о сайте semrush.com, даже наверное не столько о самом сервисе, сколько о том какую полезную информацию можно извлекать с его помощью. Данный ресурс уже должно быть многим известен, я ещё пару лет назад хотел сделать обзор, но как-то руки так и не дошли…

Обзор будет на примере анализа сайтов из ниши payday loans, я немного работал в этом направлении (с партнёркой LeadsGate) и даже получалось достичь неплохих результатов.
Подробнее »









комментариев: 1