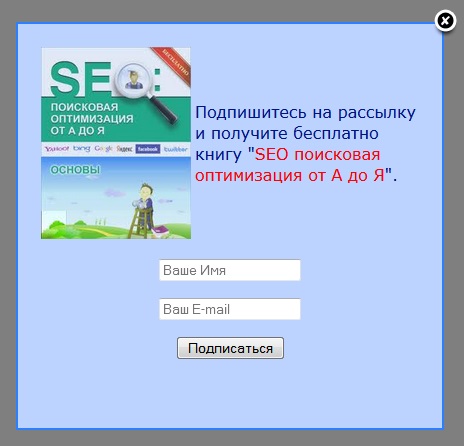
Сейчас на многих ресурсах при первом посещении сайта можно увидеть всплывающее окно (popup), в котором предлагается подписаться на обновления и взамен бесплатно получить какую-то полезную инфу, это может быть обучающее видео, уникальный шаблон для сайта, электронная книга и т.д.
Я решил попробовать сам реализовать что-то подобное и сегодня расскажу и покажу, что у меня получилось.
Для реализации popup окна при первом посещении сайта нужно подключить следующие js-файлы:
<script type='text/javascript' src='js/jquery.js'></script> <script type='text/javascript' src='js/jquery.simplemodal.js'></script> <script type='text/javascript' src="js/jquery.cookie.min.js"></script> <script type='text/javascript' src='js/basic.js'></script> |
где:
jquery.js — библиотека jQuery;
jquery.simplemodal.js — jQuery плагин для создания модального окна;
jquery.cookie.min.js — jQuery плагин для работы с кукисами на стороне клиента;
basic.js — проверка cookie. Если не установлена, то показываем модальное окно и устанавливаем cookie.
Содержимое файла basic.js:
(function($) { $(function() { if (!$.cookie('pop_up')) { $('#basic-modal-content').modal(); } $.cookie('pop_up', true, { expires: 365, path: '/' }); }) })(jQuery) |
Во всплывающем окне будет выводится картинка, небольшой текст и форма для ввода данных: имя подписчика и email.
<div id="basic-modal-content"> <table> <tr><td><img src="img/seobook.jpg" width="150px" height="192px" align="left" /></td><td> Подпишитесь на рассылку и получите бесплатно книгу "<font color="red">SEO поисковая оптимизация от А до Я</font>". </td></tr> </table> <center> <form id="scf-form" action="write.php" method="POST"> <p><input type="text" name="scf-name" class="txt" id="scf-name" placeholder="Ваше Имя" /></p> <p><input type="email" name="scf-email" class="txt" id="scf-email" placeholder="Ваш E-mail" /></p> <p><input id="submit" type="submit" value="Подписаться" name="submit" /></p> <div id="success"></div> </form> </center> </div> |
После ввода данных выполняется скрипт write.php:
<?php $user_email = $_POST['scf-email']; $user_email = trim($user_email); if (!filter_var($user_email, FILTER_VALIDATE_EMAIL)) { echo "Введите корректный e-mail"; } else { $fp = @fopen("test.txt","a"); fwrite($fp, $_POST['scf-name'].":".$_POST['scf-email']."\n"); fclose($fp); echo '<a href="" style="color:#00137F;">Cкачать PDF</a>'; } ?> |
В php-скрипте выполняется проверка — корректно ли введён email-адрес, затем введённые данные записываются в текстовый файл и в модальном окне выводится ссылка на скачку файла.
За отправку формы без перезагрузки отвечает следующий jQuery скрипт:
<script> $(document).ready(function(){ $('#submit').click(function(){ $.post("write.php", $("#scf-form").serialize(), function(response) { $('#success').html(response); }); return false; }); }); </script> |
В идеале, если Вы планируете собирать подписчиков на своём сайте и делать в дальнейшем рассылку по ним, записывать контактные данные подписчиков сразу в базу данных сервиса, через который эта рассылка будет осуществляться. Внешнее оформление в моём примере тоже имело второстепенное значение, для рабочего варианта его можно доработать.
Как работает скрипт можно посмотреть здесь.
Скачать все файлы примера JQuery_Example5.zip
Подробно расписывать все скрипты и функции, задействованные для реализации всплывающего модального окна, в этот раз я не стал. Так что если у Вас возникнут какие-либо вопросы по его работе, можете задавать их в комментариях.






Спасибо, коллега! Перепробовал все плагины попапов для WP — все лажа. Сделал на вашем примере — и все прекрасно работает!
Рад, что кому-то пригодилось!
А как долго хранятся куки? То есть, когда после первого посещения появится окно еще раз?
В данном примере время жизни куки 365 дней либо пока юзер не почистит куки;)
Долго искал что-то подобное, но этот скрипт подошел идеально! Спасибо)