В рамках проведения марафона «Заработок в интернете без вложений» было создано два блога на платформе Blogger с стандартными шаблонами.
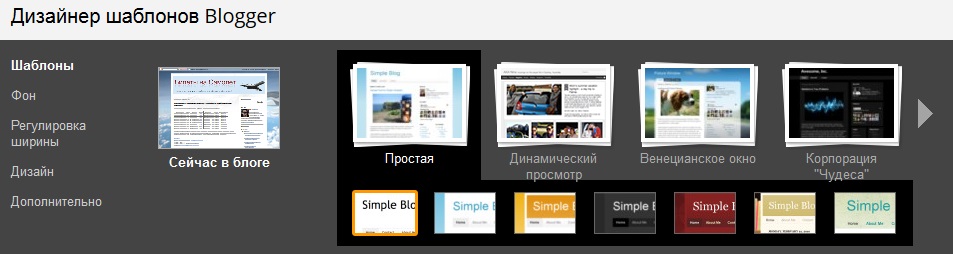
Шаблоны я немного уникализировал, сделать это можно без вмешательства в код, с помощью дизайнера шаблонов, который находится в разделе Дизайн.
В редакторе есть возможность изменить цвет темы блога и отдельных элементов, ширину блоков, шрифты, а также создать персонализированную таблицу CSS стилей. Я ограничился стандартными возможностями.
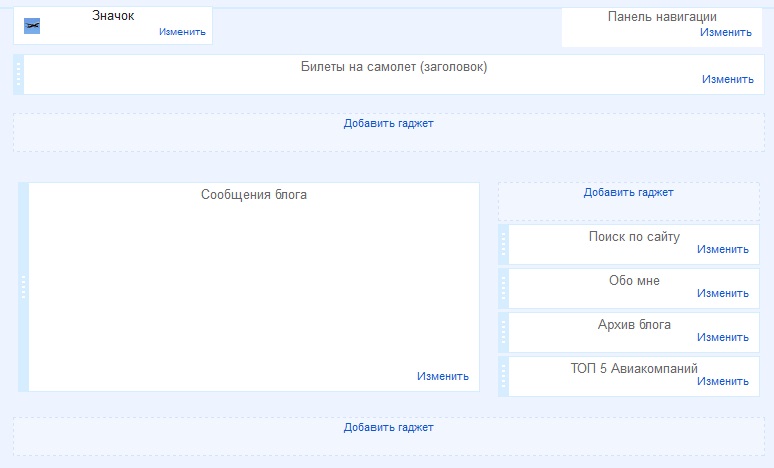
Кроме того в разделе Дизайн можно добавить на блог всевозможные гаджеты: вывести популярные сообщения, архив блога, создать опрос, список и т.п., а также изменить расположение элементов дизайна перетащив их в нужное место.
При помощи сервиса creatr.cc создал логотип. Подгрузить его можно в том же разделе Дизайн нажав Изменить возле элемента заголовок. Аналогично изменил значок (Favicon), картинка которая будет отображаться во вкладке рядом с заголовком страницы. Выключил панель навигации.
На одном блоге убрал из футера название шаблона и надпись «Технологии Blogger», на втором оставил. Если Вы тоже захотите убрать, сделать это можно перейдя в раздел Шаблон->Изменить HTML и закомментировав следующий код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!-- <b:section class='foot' id='footer-3' showaddelement='no'> <b:widget id='Attribution1' locked='true' title='' type='Attribution'> <b:includable id='main'> <b:if cond='data:feedbackSurveyLink'> <div class='mobile-survey-link' style='text-align: center;'> <data:feedbackSurveyLink/> </div> </b:if> <div class='widget-content' style='text-align: center;'> <b:if cond='data:attribution != ""'> <data:attribution/> </b:if> </div> <b:include name='quickedit'/> </b:includable> </b:widget> </b:section> --> |
Изменил условие формирования title для страниц постов таким образом, чтобы в тайтл подставлялось только название сообщения без названия блога. Для этого в разделе Шаблон->Изменить HTML заменил код:
1 | <title><data:blog.pageTitle/></title> |
на
1 2 3 4 | <b:if cond='data:blog.pageType == "item"'> <title><data:blog.pageName/></title> <b:else/><title><data:blog.pageTitle/></title> </b:if> |
Включил возможность добавления уникальных описаний (метатег Description) при оформлении поста. Сделать это можно в разделе Настройки->Настройки поиска->Метатеги (Описание). На странице создания/редактирования сообщения в правом сайдбаре появится поле «Описание для поисковых систем».
Добавил пользовательский файл robots.txt:
1 2 3 4 5 6 7 8 9 10 | User-agent: Mediapartners-Google Disallow: User-agent: * Disallow: /search Disallow: /*archive.html Disallow: /*?showComment* Allow: / Sitemap: http://blogname.blogspot.com/feeds/posts/default?orderby=UPDATED |
Код adsense буду размещать в начале поста, сразу после заголовка и в конце поста. Для того чтобы рекламный блок выводился только на станице поста, нужно указать условие вывода:
1 2 3 | <b:if cond='data:blog.pageType == "item"'> Код Adsense </b:if> |
В режиме редактирования шаблона найдите строки:
1 2 3 | <div class='post-header'> <div class='post-header-line-1'/> </div> |
После них нужно вставить рекламный блок, который будет отображаться после заголовка.
Чуть ниже будет такая строчка:
1 | <data:post.body/> |
После неё нужно вставить рекламный блок, который будет отображаться в конце поста.
Код adsense примет вот такой вид:
1 2 3 4 5 6 7 8 9 10 11 12 | <div style='text-align: center;'> <script type="text/javascript"><!-- google_ad_client = "ca-pub-2904559123023498"; /* 468x60, avia */ google_ad_slot = "2904559123"; google_ad_width = 468; google_ad_height = 60; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div> |
В примере я добавил выравнивание по центру, а также заменил двойные кавычки и угловые скобки < и > на спецсимволы. Иначе рекламные объявления показываться не будут.
Основные моменты вроде бы описал, теперь нужно готовить статьи, заниматься наполнением и продвижением блогов.







Подскажите лучше как заголовки статей загнать в h1 в нестандартном шаблоне.