11 Ноя 2014 | Автор:
seogrot | Категория:
JQuery и PHP
Недавно делал поиск по странице средствами jQuery. Пока разбирался, как лучше сделать, чтоб оптимально подходило для навигации по контенту на странице, получилось 2 варианта поиска. В итоге для моих нужд лучше подошёл второй вариант, но расскажу сегодня об обоих.

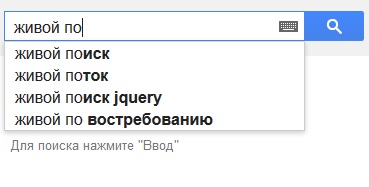
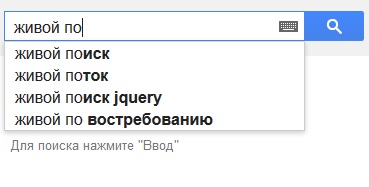
В первом варианте поиск будет вестись по всем словам (символам) в заданной части документа. Во втором варианте список слов задаётся изначально, по мере ввода символов в строку поиска будут предлагаться содержащие их слова. Своего рода поисковые подсказки.
Подробнее »
29 Июл 2013 | Автор:
seogrot | Категория:
JQuery и PHP
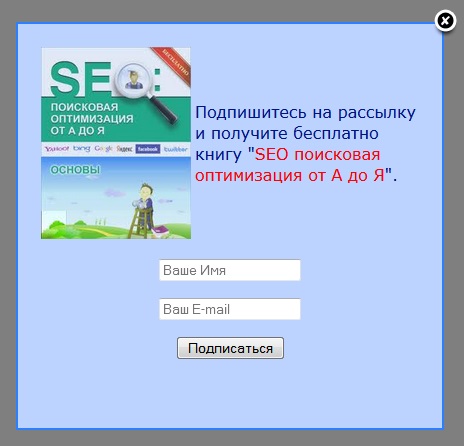
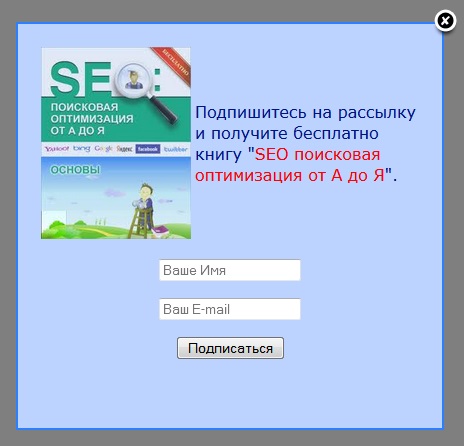
Сейчас на многих ресурсах при первом посещении сайта можно увидеть всплывающее окно (popup), в котором предлагается подписаться на обновления и взамен бесплатно получить какую-то полезную инфу, это может быть обучающее видео, уникальный шаблон для сайта, электронная книга и т.д.

Я решил попробовать сам реализовать что-то подобное и сегодня расскажу и покажу, что у меня получилось.
Подробнее »
15 Май 2013 | Автор:
seogrot | Категория:
JQuery и PHP
В последнее время понемногу занимаюсь вёрсткой и натяжкой на WP нового дизайна. Так что надеюсь, в скором времени дизайн этого блога обновится.
В процессе верстки пришлось столкнуться с необходимостью создания блока с вкладками (табами) в которых при переключении отображаются категории, архив блога, самые популярные записи и облако тегов. Для реализации этого эффекта я использовал виджет jQuery UI: Tabs, о котором и хочу сегодня рассказать.
Скачать последнюю версию плагина можно на сайте jqueryui.com, там же есть подробное описание всех доступных виджетов с примерами и API документация.
Подробнее »
27 Янв 2013 | Автор:
seogrot | Категория:
JQuery и PHP
В сегодняшней статье расскажу, как с помощью jQuery можно реализовать функцию предпросмотра комментариев.
Данная функция будет полезна, прежде всего, для тех сайтов, где часто в комментариях оставляют примеры каких-нибудь кусков программного кода, вставляют изображения, видео и прочее. Чтобы дать возможность комментатору убедиться, что после публикации его комментарий будет отображаться корректно и ничего не потеряется.
В примере, который я буду разбирать, возможность просматривать программные коды не предусмотрена, для этого нужно повозиться с регулярными выражениями. Так, что пока расскажу как создать «фундамент», а уже со временем, когда будет время и желание, попробую доработать этот скрипт и выложу обновлённую усовершенствованную версию.
Подробнее »
23 Июл 2012 | Автор:
seogrot | Категория:
JQuery и PHP
Продолжаю изучать JQuery, и сегодняшний пост будет о том, как осуществить выборку данных с внешнего сайта, в моём случае я использовал twitter, при помощи метода $.getJSON.

Общий вид функции такой:
$.getJSON( url, [data], [callback] ) |
$.getJSON( url, [data], [callback] )
где:
url — строка, содержащая адрес, на который отправляется запрос;
data — данные, которые будут передаваться на сервер;
callback – функция выполняемая в случае успешной загрузки данных.
Подробнее »
01 Июл 2012 | Автор:
seogrot | Категория:
JQuery и PHP
Лайтбоксы применяются для отображения полноценных по размеру версий каких-либо миниатюрных изображений (фотографий) в модальном диалоговом окне (например, при создании слайд-шоу или галереи изображений). При этом, обычно применяется эффект затемнения заднего плана, с целью показать, что он деактивирован.

Если посетитель хочет продолжить работать с этой веб-страницей, ему необходимо будет выполнить какие-то действия с изображением (щёлкнуть по нему, нажать на стрелку перехода к следующей фотографии, щёлкнуть по кнопке Закрыть и т.д.)
В JQuery имеется несколько отличных подключаемых модулей, обеспечивающих мощный функционал по созданию лайтбокс-эффектов, один из них — ColorBox.
Чтобы немного разобраться в том, как реализуется функционал лайтбоксов, я сначала занялся созданием собственного лайтбокса, без каких-либо наворотов, а затем попробовал применить модуль ColorBox.
Подробнее »









комментариев: 2